网站 SEO 优化中很重要的可能就是权重,而链接就是传递权重的一种方式,但是由于网站并非信息孤岛,所以有时候我们对于内容的分享来说可能需要推荐别人的网站,所以内容中就需要涉及到插入外链,而 WordPress 默认并没有给提供链接的 Nofollow 属性,而作为资深的 WordPress 爱好者是无法接受的。

其实网上有很多的方法教程直接对文章内容中的外链统一设置 nofollow 属性,高级一点的还可以设置外链白名单,可是子凡总觉得这还并不是最完美的,虽然变得自能自动了,但是有些时候我们可能发布一篇软文,单独的只是推荐了一个外链,添加白名单呢又显得冗余,所以子凡还是喜欢编辑文章的时候统一编辑时把控最佳。
由于 WordPress 的普及度实在是太高了,所以导致早就有了各种解决方案,有插件和各种代码解决方法,但是子凡把能够找到的教程都试过了一遍,发现要么不兼容有问题,要么插件过于冗余,还有的就是始终不和我意,当然还有拓展得更多的,不仅仅支持设置 rel 为 nofollow,有的还支持 title 设置,子凡感觉实数没必要,所以自己简单的做了一个适合自己的功能。

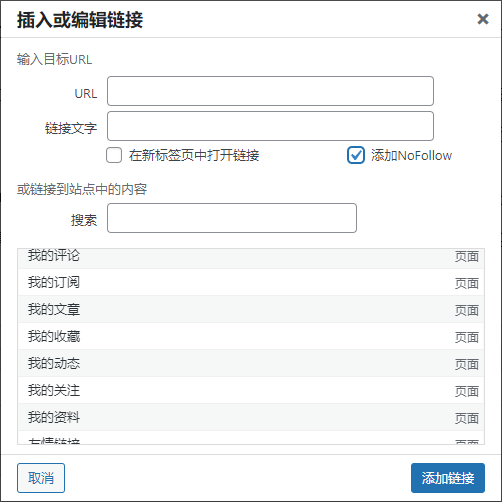
关于 WordPress 文章插入或编辑链接增加 Nofollow 属性设置的实现代码教程如下,将代码添加到当前 WordPress 主题的 functions.php 文件的合适位置即可。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | //WordPress 文章插入或编辑链接 Nofollow
add_action( 'after_wp_tiny_mce', function(){?>
<script type='text/javascript'>
(function($) {
//直接进入链接编辑
$('body').on('click', '.mce-i-link', function(e) {
e.preventDefault();
wpLink.open();
return false;
});
//文章链接支持设置 Nofollow 属性
$(document).one('wplink-open', function(e){
e.preventDefault();
$('.link-target').append($('<label></label>').html([$('<span></span>'),$('<input></input>').attr({'type':'checkbox','id':'wp-link-nofollow'}),' 添加 NoFollow']));
if (wpLink && typeof(wpLink.getAttrs) == 'function'){
wpLink.getAttrs = function() {
wpLink.correctURL();
return {
href: $.trim( $('#wp-link-url').val() ),
target: $('#wp-link-target').prop('checked') ? '_blank' : null,
rel: $('#wp-link-nofollow').prop('checked') ? 'nofollow' : null
}
}
}
});
})(jQuery);
</script><?php
}); |
由于子凡一直所使用的都是 WordPress 经典编辑器,所以以上代码应该不支持最新版的 WordPress 默认块编辑器和古腾堡编辑器。
另外代码中画蛇添足的增加了一个直接进入链接编辑框的功能,因为 WordPress 经典编辑器点击插入链接按钮会出现一个快速插入链接的输入框,大多情况并不是很实用,所以直接跳过了这一步骤。
更多关于WordPress优化及疑问可以添加QQ群:255308000
除非注明,否则均为泪雪博客原创文章,禁止任何形式转载
本文链接:https://zhangzifan.com/wordpress-content-link-rel-nofollow.html













 川公网安备 51062302000103号
川公网安备 51062302000103号
留言评论